Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum

html - Is there a way to apply styles to all the certain elements/classes all over the page by using hover on one particular selector? - Stack Overflow

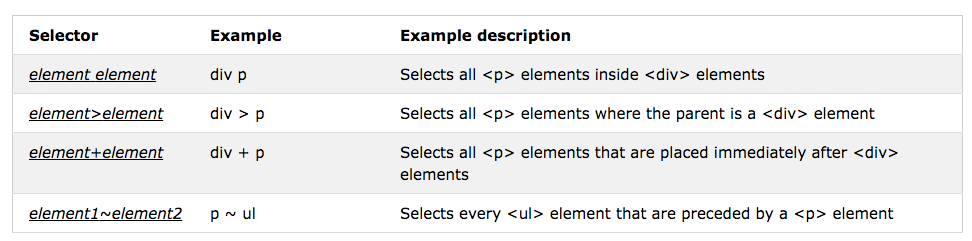
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

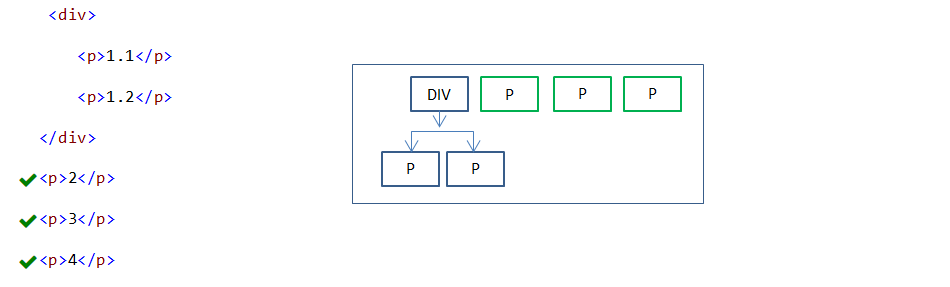
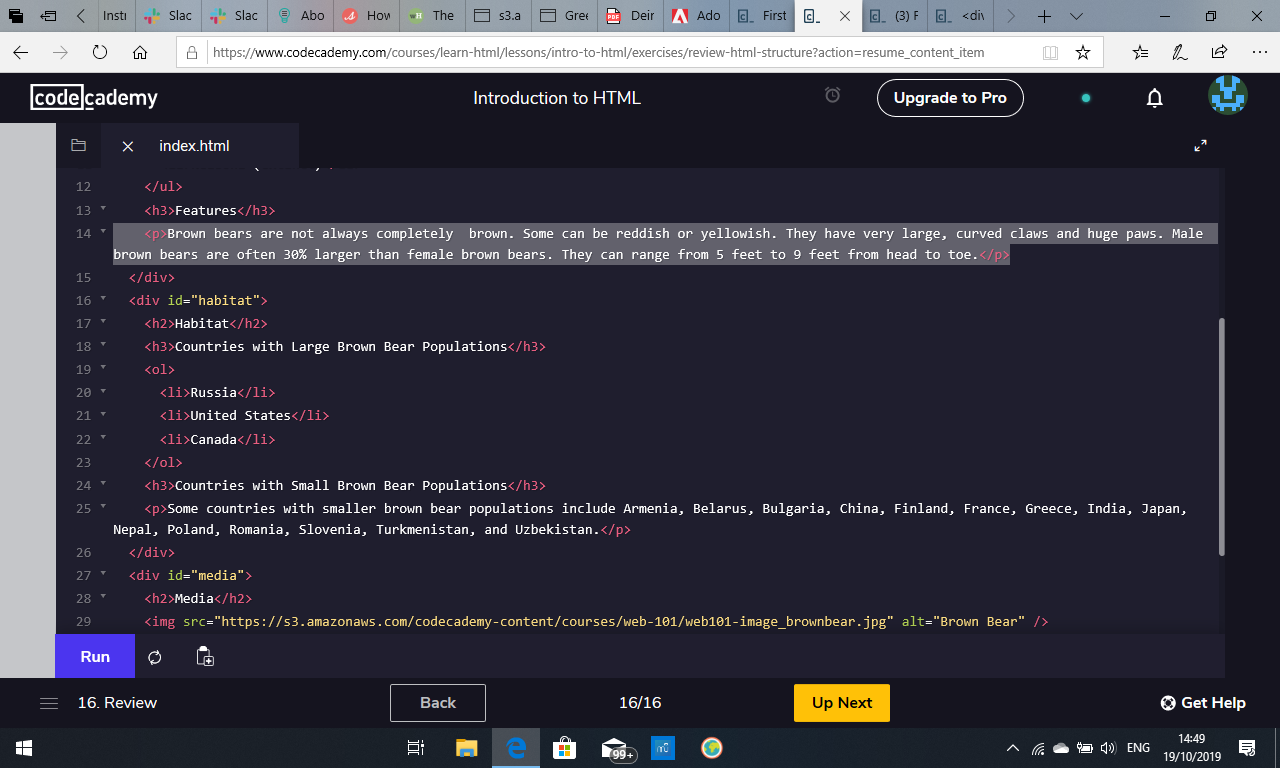
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

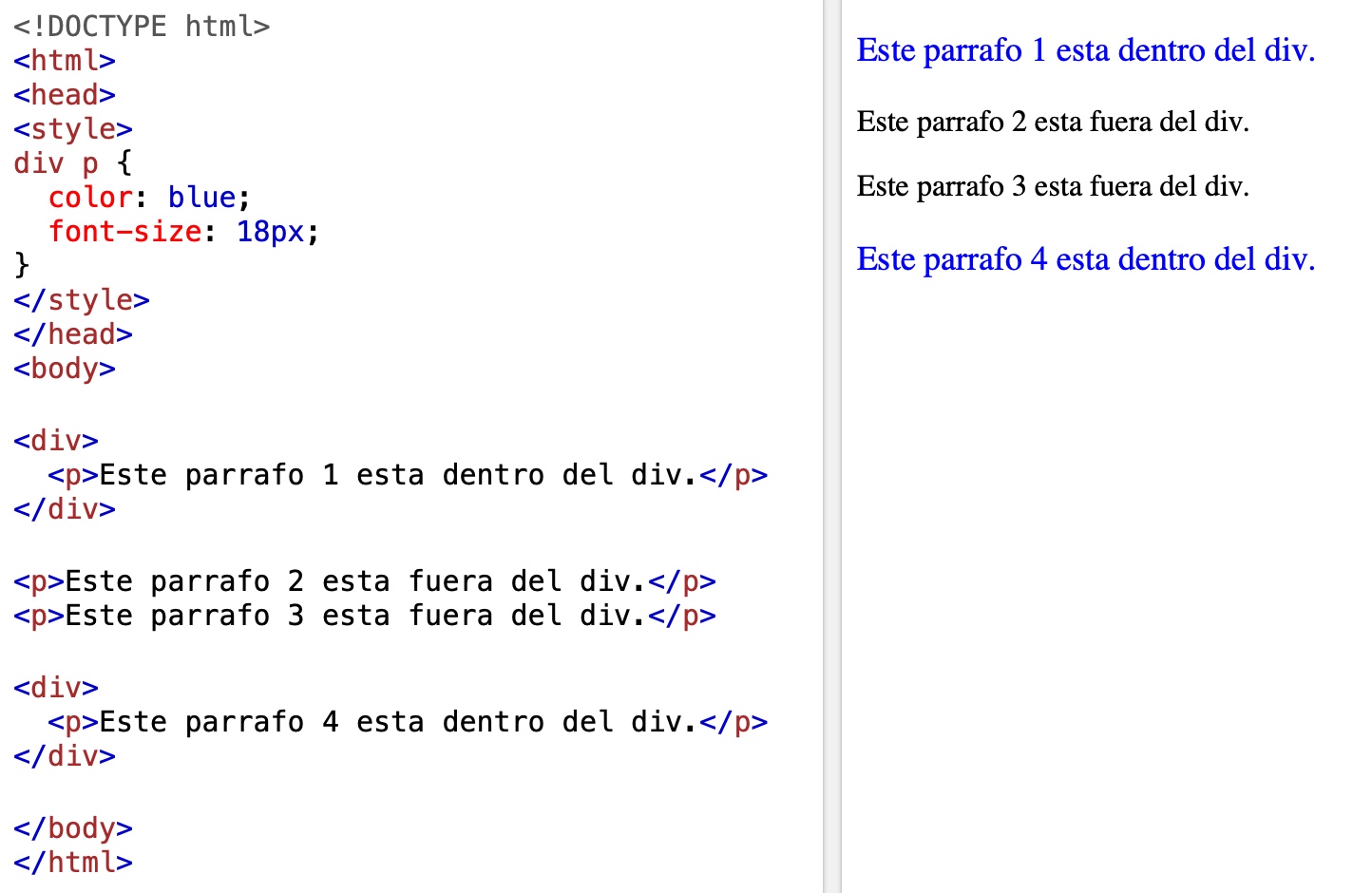
11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces

javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums